참고 자료 :
alstn2468.github.io/Javascript/2020-02-28-callstack/
1. 스택(Stack)이란?
스택은 한쪽 끝에서만 자료를 넣거나 뺄 수 있는
후입선출(LIFO - Last In First Out)로 데이터를 저장하는 형식을 말한다.
일반적으로 4가지 연산이 존재한다.
pop, push, peek, isEmpty

2. 스택의 활용사례
- 콜스택 (함수의 재귀호출)
- 웹 브라우저 방문기록
- 실행 취소 (undo)
- 괄호 검사
- 후위 표기법 계산
3. 자바스크립트에서의 콜스택
자바스크립트는 하나의 스레드로 1개의 동시성만 다루는 언어이며,
(Main single thread, and one call stack)
메모리 힙과 콜스택으로 구성되어있다.
var func1 = () => {
func2();
console.log('Call func1');
}
var func2 = () => {
func3();
console.log('Call func2');
}
var func3 = () => {
console.log('Call func3');
}
func1();콜스택에서 위의 코드를 실행하면 어떻게 될까?
* 힌트

위의 그림처럼
실행 순서는 func1 → func2 → func3 이고
console.log 순서는 func3 → func2 → func1이다.

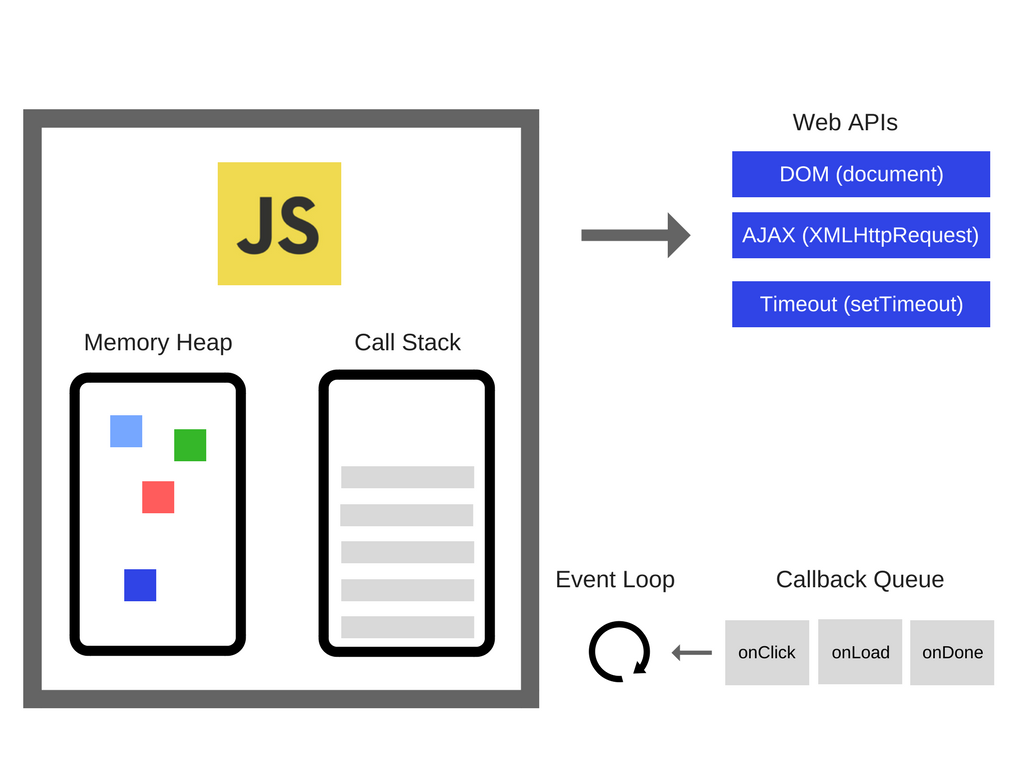
4. JavaScript의 싱글스레드를 극복하는 요소들 : Web API, Event Loop, Callback Queue
JavaScript의 싱글스레드, 콜스택으로 인한 단점을 극복하기 위해,
런타임 환경 ( 실제 JavaScript를 구동하는 환경 ) 에서는
Web API, Event Loop, Callback Queue 등이 활용됩니다.
런타임 환경은 웹브라우저, 또는 Node.js입니다.

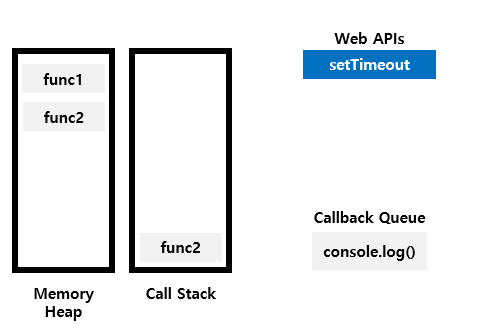
var func1 = () => {
setTimeout(()=>{
console.log('2초 뒤에 실행하는 콜백함수');
}, 2000);
}
var func2 = () => {
for (var i=0; i < 8000000000; i++){
}
console.log('약 5초 걸리는 콜스택 함수');
}
func1();
func2();위의 JS 코드를 실행하면 어떻게 될까?
* 힌트




→ 실제 실행결과

'아키텍처 Architecture > Software Architecture' 카테고리의 다른 글
| Node.js와 MySQL 초스피드 연동하기 1) npm init (2) | 2021.04.14 |
|---|---|
| 금융IT와 MSA - 1. 왜 필요한가? (0) | 2021.03.21 |
| ELK Stack으로 로그분석 시각화하기 - 1. 개념 (0) | 2021.03.21 |
| [Java] JVM은 어떻게 자바 코드를 실행하는가 (0) | 2021.02.22 |
| WebRTC 입문 1. 웹 브라우저만 갖고 화상채팅이 가능? (0) | 2020.11.19 |



